希望您的网站与用户共鸣?它必须包含一些与进行特殊连接有点不同的东西。matchPages网站建设团队总结出5个设计元素帮助您的网站脱颖而出。
1.在设计中使用大量空间
白色空间是网站设计中最好的,也许是最少使用的技术之一。为元素提供充足的空间可以帮助吸引用户查看您希望他们了解确切内容。

白色空间还可以创建更加开放和吸引人的设计,帮助您的产品或信息在互联网世界屡受关注。
为了充分利用空白区域,请考虑简化整体设计的方法,并在元素之间添加更多空间。考虑在文本块中添加额外的半行间距或在照片和其他元素周围填充,以便将注意力集中在最重要的事情上。
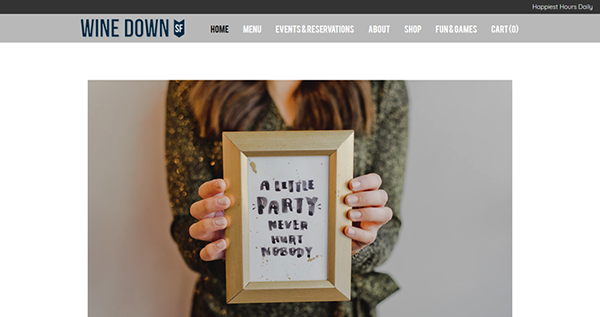
比如Wine Down SF选择在主页上的照片滑块周围留出足够的空间,垂直和水平。白色空间对游客来说是一件至关重要的事情 – 它有助于在主要图像区域中创建焦点。当用户向下滚动页面时,该空间还使文本感觉诱人且易于阅读。
2.保持形象一致(或酷)品牌
可识别的网站都具有品牌标识。您可以充分利用您的网站设计,始终如一地使用品牌。
徽标可以在多个位置使用,颜色方案也可以使用。在设计的每个页面上使用品牌元素,并创建颜色或类型调色板,以便在每个页面上以相同的方式使用这些元素。 (这在matchPages网站编辑器中很容易,您可以在其中设置体型,标题和颜色的样式。)

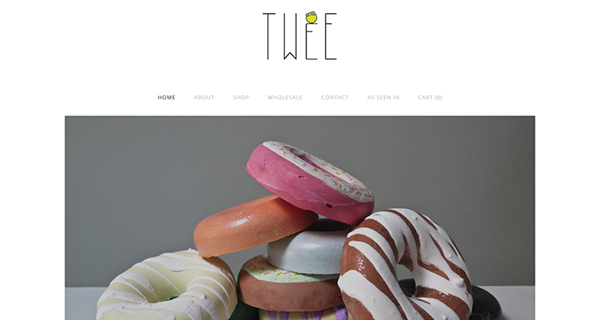
Twee有一个漂亮的小图标来代表这个品牌,有一个时髦的石灰绿色的脸,有着狡猾的眼睛。它是徽标的一部分,出现在整个设计中。在整个网站上使用这个品牌标识符的好处是它对访问者来说是一个很小的视觉惊喜 – 而且它很有趣!
3.选择高度可视化元素
明亮的色彩和有趣的形状可以成为您网站设计中最重要的资产。不要选择其他人使用的浅蓝色或每个设计元素的矩形形状。
大胆的色调吸引人的注意力和时尚。用户喜欢不会淡入背景的颜色。 (只是不要太疯狂。最好的调色板经常粘贴一种,两种或三种颜色。)
有趣的照片和用户界面元素形状 – 想想圆圈或圆角 – 也可以吸引人。想想这样:如果你在其他网站上看到了什么,试着稍微改变你的设计,这样用户就会看两次。

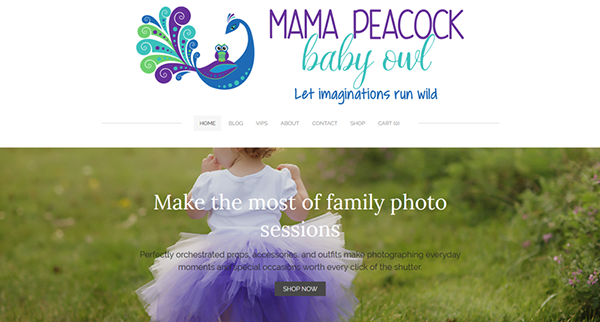
Mama Peacock Baby Owl使用了一个伟大的颜色组合,在整个设计中反映出来。品牌标志和徽标不仅使用颜色,还用于产品图像。这种对大胆色彩的微妙使用具有吸引力,使用户体验愉快。
4.在设计中制作动画
动画元素引起注意。从浮动到屏幕上的视频到弹出窗口到滑动照片,简单的动画可以让用户停下来在页面上花更多时间。
动画的诀窍就是不要发疯。找到一个运动起作用的元素并坚持下去。如果屏幕上的所有内容都在四处跳舞,用户就不会知道在哪里看。如果一个元素处于运动状态,则会产生明显的焦点。

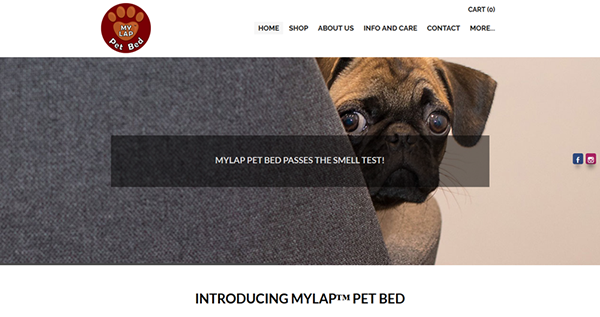
例如My Lap Pet Bed(https://www.mylappetbed.pet/),主页上的滚动,动态图像集旨在让您看起来。 (谁可以远离可爱的动物?)这一运动足以引起用户的注意,并鼓励他们在网站上了解更多有关该产品的信息。
5.用照片讲述引人入胜的故事
没有比强有力的图片更可以来述说一个故事了。使用高质量图片可以使设计脱颖而出。
包含您的产品,或适合您的故事的照片更真实,更真实。他们可以向用户显示您的内容是唯一的,并且可以分享为他们创建的内容。

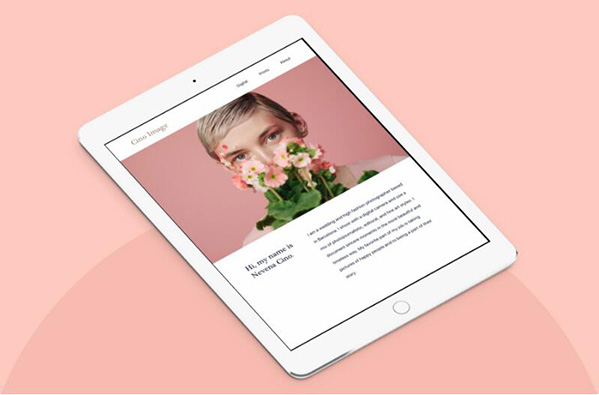
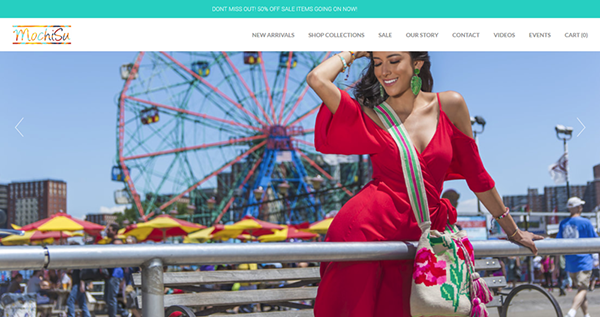
有一家箱包公司;他们在网站上销售阳光和有趣的图像。主标题照片令人惊艳,锐利且引人入胜。它向人们展示了产品。借助社交媒体照片供稿,该网站还向玩家展示了分享故事的实际用户。这是一种有效的方式来表明公司不仅仅是一种产品 – 它是一种生活方式的选择。
结论
提升您的网站设计可能是您需要做出的唯一改变,以使其更加突出。你也不必做所有这些事情。
一次选择一个设计元素 – 并且匹配您的网站风格或个性 – 并首先进行这些更改。 请记住,与用户互动的最佳方式是通过个人连接提供难忘的体验。 没有全面的网站重新设计,图像,品牌和动画都是实现这一目标的方法。
如果您不会,百客聚的设计团队会帮你们完成。
托管式的网站建设工作流程,让您后顾无忧。